JS如何生成二维码?生成二维码可以使用第三方库,如 qrcode.js 或 jsQR。以下是使用 qrcode.js 生成二维码的示例代码:
- 首先在 HTML 文件中引入 qrcode.js 库:
<script src="https://cdn.bootcdn.net/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script>
- 在 JavaScript 文件中,创建一个
QRCode实例,并将需要生成二维码的文本传递给makeCode方法:
// 创建 QRCode 实例
var qrcode = new QRCode(document.getElementById("qrcode"), {
width: 200,
height: 200
});
// 将需要生成二维码的文本传递给 makeCode 方法
qrcode.makeCode("Hello, world!");
- 最后,将生成的二维码显示在页面中:
<div id="qrcode"></div>
该示例代码会在页面中显示一个宽高为 200px 的二维码,内容为 “Hello, world!”。
注意:为了能够在页面中正确显示二维码,需要将 qrcode.js 库文件和上述 JavaScript 代码放置在 HTML 文件中的 <head> 或 <body> 标签内。

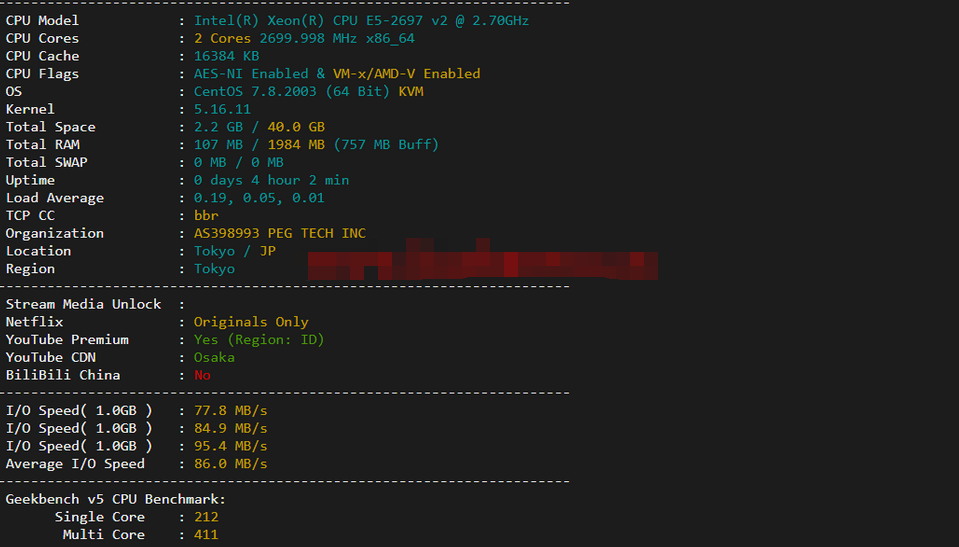
 便宜VPS测评
便宜VPS测评